Installing Apache and PHP on macOS Big Sur 11.6
The title of this page is quite "misleading" as both Apache and PHP comes pre-bundled in macOS Big Sur 11.6. We merely need to configure them.
Press ⌘ + SPACE (Spotlight Search) and bring up the terminal. Start as root
sudo su -
1) The Apache HTTP Server
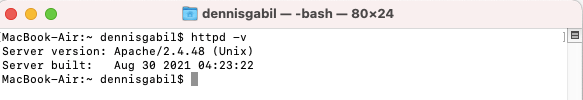
As Apache 2.4 comes pre-packaged in macOS Big Sur 11.6, check the version to verify
httpd -v

If the version number is proper, start the server by running the command
apachectl start
Next, type http://localhost in the URL bar of the web browser. It should display the It works! page.
2) The It works! Page Location
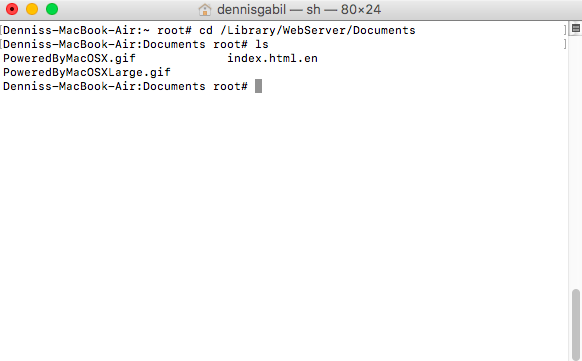
The default It works! page is located inside /Library/WebServer/Documents as the index.html.en file.

3) Changing the Work Directory
Get back to the login directory typing
cd ~
Navigate to your home directory (it is named with your user name). In my case, it is dennisgabil
cd /Users/dennisgabil
There, create a directory for your web projects, say Sites
mkdir Sites
For easy access later, you can place this newly created Sites directory in the Favorites section of your Mac's Finder. Do Spotlight Search (⌘ + SPACE) on your username and drag and drop Sites to the Finder sidebar.
4) Modifying httpd.conf
Next, navigate to /etc/apache2
cd /etc/apache2
Create a backup of the httpd.conf file
cp httpd.conf httpd.conf.bak
We need to make some changes to the httpd.conf file. Open it with vi editor
vi httpd.conf
Find the line
#LoadModule php7_module libexec/apache2/libphp7.so
and uncomment it, i.e., remove # (focus the cursor on # and press x).
Then find the two lines below
DocumentRoot "/Library/WebServer/Documents"
<Directory "/Library/WebServer/Documents">
and change them to
DocumentRoot "/Users/dennisgabil/Sites"
<Directory "/Users/dennisgabil/Sites">
(You change /dennisgabil/ in the two paths to your /username/ ). For inserting text in vi, press i. Save the changes (press ESC, then : (SHIFT + :), then wq!)
5) Restart Apache
Restart the server by running the command
apachectl restart
Now all your web projects can go inside /Users/dennisgabil/Sites. If you have a web project called, say, myproj, inside that directory, you can access it by typing localhost/myproj in the URL bar of your browser and it will display your default index.html (or index.php, keeping in mind that we are learning PHP) file. If you have a Git repository for your project, you can clone it there and work.
Just for the purpose of testing, create an index.php page that displays Hello, World! inside the /Sites directory (do not forget to change /dennisgabil to your /username in the path)
echo '<?php echo "Hello, World!"; ?>' > /Users/dennisgabil/Sites/index.php
Access http://localhost. The page should display Hello, World!